
ファビコンとはブラウザやお気に入り表示した際に、サイトを判別するためのアイコンです。
お気に入り(favorite)アイコン(icon)でファビコンと言われます。
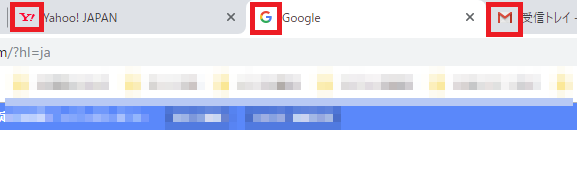
パソコン表示
パソコンでサイト閲覧した場合、タブ部分にアイコンが表示。
注目するといろいろなサイトにファビコンがある事に気が付くと思います。
スマホ表示
「スマホ検索結果にファビコンが表示」されています。
ファビコンが重要になってきた?
特にスマホ検索時にファビコン表示されるようになり、クリック率も変わる可能性が。
一般的にファビコン設定には以下のメリットがあります。
ファビコン設定のメリット
- お気に入り表示した際にファビコンが表示されるので、覚えてもらいやすい
- 検索エンジンに表示された際のファビコン表示がユーザーの目に留まる
- タブをたくさん開いているときに、ホームページの目印になる
- ホームページのシンボルマークとして愛着が持てる

ファビコンは必ず設置する義務はありませんが、メリットを考えた時に設置しておきましょう。
ではファビコンについて詳しくご説明していきます。
ファビコン作成のコツ
まずは以下に注意してファビコン設定を行い、faviconファイルを作成しましょう。
デザイン
ファビコンの画像はサイズが小さいので、あまり凝ったデザインにすると見えにくくなります。
ですのでシンボルマークのようなシンプルなデザインをお勧めします。
そしてホームページをイメージできるような配色がお勧めです。
イメージカラーやスタンスに合わせた配色でサイトとマッチすることをお勧めします
大きさ
スタンダードな大きさはこの2種類です。
基本的に正方形です。
その他にブラウザの種類や用途によっていくつかサイズがあります。
32px × 32px:Chrome、Firefox、Safari
48px × 48px:WindowsのWeb ページ アイコン
64px × 64px:高解像度 アイコン
作成する際には大きいサイズで
いくつかのサイズを用意する場合は、小さいサイズで作成してから大きくすると画像が荒くなってしまうので、「大きいサイズで1枚作成して後は縮小ツールなどでサイズ調整する」と手間が省けます。
幾つかのパターンでも使えるようにある程度大きくてよいと思います。
ファビコンの作成ツール
Photoshopやillustratorなどの画像作成ツールを使っている方は問題ないですが、あまり画像を作成する経験がない方にはファビコン作成ツールが存在します。
ファビコンの無料作成ツールを利用するのも一つでしょう。
ファビコン favicon.icoを作ろう!
favicon.cc
xiconeditor
favicon generator
形式としては、基本的には「.ico形式」で作成します。
またpngやjpeg,gifでも大丈夫ですが、 IE10以前のバージョンでは表示されない場合があるらしいです。

ファビコンのアップロード
では作成したファビコンをアップロードする方法をご紹介します。
主にHTMLとワードプレスが多いと思います。
HTMLサイト
HTMLサイトの場合は、ファビコンのファイル名でアップロードします。
ウェブサイトのURLが https://●●●.com/ の場合。
ファイルを 「favicon.ico」の名前で作成。
https://●●●.com/favicon.ico になるように、FTPよりアップロード。
URL(https://●●●.com/favicon.ico )を表示した場合、ファビコンの画像が表示されれば、favicon.icoファイルがファビコンとして自動で認識されるようになります。
またはHTMLソースのheaderエリア(~内)に以下のコードを追加する方法もあります。
link rel="shortcut icon" href="favicon.ico
head内に1行加えましょう。
※先にファイル(favicon.ico)はアップロードしておきます
またHTMLの場合は全てのページに追加する必要がありますので、この方法は少し面倒かもしれません。
WordPressサイト
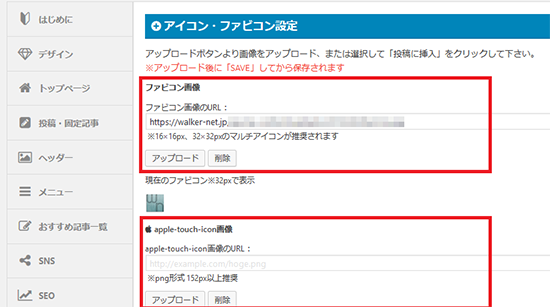
WordPressの場合は、(テーマ)テンプレートによってファビコン設置の方法が変わってきます。
良い有料テーマでは、簡単にファビコンを設置する仕組みになっている場合が多いです。
画像ファイルを用意してテンプレートのマニュアルを見ながらアップロードしましょう。

アフィンガーのレビューしています。
あとはアップロードしたら、パソコンとスマホの各ブラウザで確認してみましょう。
まとめ ファビコン設置しましょう
ファビコンを設置することによって、視覚的にウェブサイトを覚えてもらいやすかったりします。
看板・シンボルマークになるのでコロコロ変えるのはオススメできませんが、ファイルはいつでも変更できますし、難しくありません。
以下の項目に注意して作成しましょう。
ファビコン作成の注意点
- デザインはシンプルにする
- サイトの雰囲気とマッチさせる
- 出来ればユーザーの目に留まる
ブランディング要素が多少ありますので、もし長期的なサイトやビジネスを運営していくのであれば設置することをお勧めします。

