
お問い合わせや入力フォーム最適化(EFO=Entry Form Opitimization)を考えるページです。
ココがポイント
せっかく興味を持ってアクションを起こそうとするユーザーに対し、フォームの仕組みが悪いと離脱率が高くなってしまいます。
ビジネスやサービス目的の運営ではアクセスしてきたユーザーが新規顧客として獲得する最後の関門が入力・お問い合わせフォームです。
売上のあがる最適化されたお問い合わせ・入力フォームについてご紹介します。
入力フォームの主な種類
目的によって掲載する内容が変わります。
大きく分類して以下になります。
お問い合わせ全般
特別な項目がなく総合受付の要素を含むお問い合わせフォームです。
どんな質問内容なのか?しっかりと項目をプルダウンで選択してもらいましょう。
資料請求や申請系
何かの資料請求や申請をしてもらうためのフォームです。
この段階では、正式申し込みを検討している段階。
興味があるのでもっと知りたいという心理が働いています。
提供する側としては、請求や申請後に営業を行っていく工程で進めます。
ココがポイント
ですので入力項目は少なく、メールアドレスもしくは電話番号を知るという事が最優先ですね。
話し合いや見積りを希望
もう一段階進み、サービス内容を把握して金額を知りたい段階です
想定予算との比較、また他社との比較で相見積もりをしたい段階です。
一般的に購買意欲・申し込み意欲は高いです。
ココがポイント
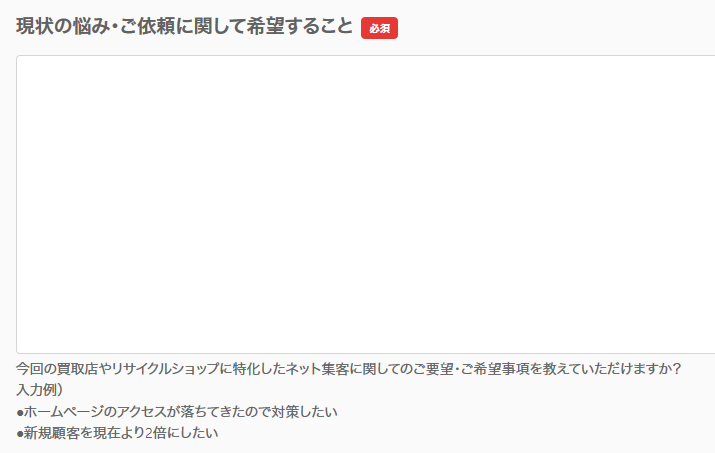
フリーの入力項目を設置して、オープンクエスチョンにて希望や想い、質問したいこと内容を詳しく事前に聞きましょう。
その後の取引が有利に進められます。
正式発注の場合
正式に依頼するためのフォーム入力です。
氏名・住所・電話番号・連絡先など全て入力するようなフォームになります。
お支払いが発生する場合は、クレジットカード情報なども入ります。
特に支払いが関係するフォームの場合は、完了までの構成や項目がとても重要です。
各段階で入力する項目などは変わってきますが、ここからは全般的なお問い合わせフォームの作成項目や注意点などをご紹介します。
お問い合わせ完了確立を高めるコツ
基本的に人間は面倒が嫌いです。
入力項目が多かったり完了までに手間だと感じた時点で「面倒だから辞めよう」とキャンセルする人も少なくありません。
お申込み率を少しでも高める為にはいくつかコツがあります。
入力項目は多すぎない
一見、いろいろな情報データがあれば提供する側は有難い。
でも利用者にとっては項目が多いと完了までに面倒と思い諦めてしまう方も少なくありません。
必要そうに見えるけど本当にいるのか?
- 男女
- 年代・年齢
- 都道府県
- 趣味
- FAX番号
- 職種
- 正社員・契約社員・パート
などなど
ぱっと見て「項目が多いな~」と思わせないことも大事です。
サービス業種によって知る情報が違いますが必須か任意か選んでもらう設定にするか削除してしまいましょう。
入力ボックスの分割は辞める
電話番号や郵便番号などの場合ですね。
ポイント
分割している=カーソル移動が多くなる=手間が増える
ハイフンなどが不要なシステムにしましょう。
※システム上、調整出来ない場合はそのままで結構です。
入力例を書いておく
チェック選択ではなく、入力する項目には「入力例」を入れましょう。
こちら側では当たり前でも、人によってはどうやって書いたら良いか迷う人もいます。
入力例を入れる事によって理解度が増していくものです。
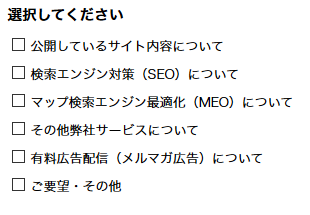
フォームの前半はプルダウンやチェックボックスにする
これはフォームを最後まで進んでもらうテクニックです。
ポイント
お問い合わせの最初から文字を入力してもらうよりも、最初はチェックや選択だけをしてもらう順番にすると達成率が高くなります。
お店アンケートやウェブ上の申し込みフォームなどはほとんどこの構造になっています。
後半に自由入力項目を作る
先程と同じ理由で、プルダウンやチェックなどの項目で慣れさせてから文章を入力してもらう仕組みを作ります。
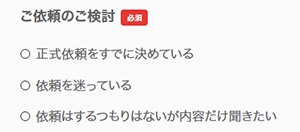
YES/NOだけの項目にしない
特にチェックボックスやプルダウンの項目で「はい」「いいえ」だけの場合だと本心と違う選択を強いられます。
「現時点でどっちともいえない」「迷っている」というのが人間です。
二者択一の誘導パターンもありますが、基本はきちんと逃げ道を作っておくほうがユーザーの離脱率は少ないです。
- どちらともいえない
- 迷っている
- 考えている
などの中間の選択肢も増やしましょう。
また5段階評価もありです。
お問い合わせの種類を選べるようにする
なるべくお問い合わせをする人に考えさせる手間を省くためです。
「なんだろ?」と自分で考えだしてすぐに答えが出ない場合
「やっぱ辞めよう」といってお問い合わせを中止する場合も。

プルダウンに項目をいくつも用意してもらって選択してもらう構造にしましょう。
フォーム設計で気を付けたい事
ここからはフォームの設計に関するものです。
HTMLやCSS、PHP設計ではなく大まかな部分にとどめております。
良いフォームの考え方や、選び方などの参考になればと思います。
フォーム画面からは他のページへ行かないようにする
やはりアクションページになりますので基本は1カラム。
そして関係ないぺージへのリンクは極力避けましょう。
ヘッダーやフッターなどの表示もNGです。
入力フォーム内容だけの構造にしてください。
せっかく申し込みを検討している人の集中力を下げてしまうことになります。
同時にパソコン表示の場合は、お問い合わせフォームの横幅を狭めて1000px以内。
ファースビューはコンパクトで見やすいレイアウトに。
縦に項目を増やしていく意識で目線の移動は縦を中心に動くようなイメージで考えましょう。
横スクロールさせない工夫をしましょう。
スマホからでも入力しやすいようなレイアウト
現在は問い合わせもスマホからのアクセス・お問い合わせが多いです。
多くはレスポンシブデザインやスマホ設計しているフォーマットです。
モバイル対応しなかったらすぐに対応しましょう。
それだけでもお申込み率は上がります。
FAXや電話番号も近くに明記しておく
訪問ユーザーは若い方ばかりではありません。
やはりパソコンやスマホに慣れていない方は電話やFAXの方が身近だったりします。
フォーム上部とクリックボタンの近くに設置しておくのも一つです。
※電話番号は発信リンクタグを入れておきましょう。
LINE情報も掲載しておく
サービスの種類にもよりますが
フォーム入力が面倒だという方に「簡単LINE問い合わせ」を作るのもありです。
住所やアドレスなどのリストを取得したい場合は別ですが、LINEに登録してもらえば今後もLINE配信できます。
若い年代がターゲットの業種であればお勧めです。
最後の一押し
フォームが入力して完了するまでがフォーム申請です。
「送信する」ボタンを押す直前で辞めようという人もいます。
不安を解消させる
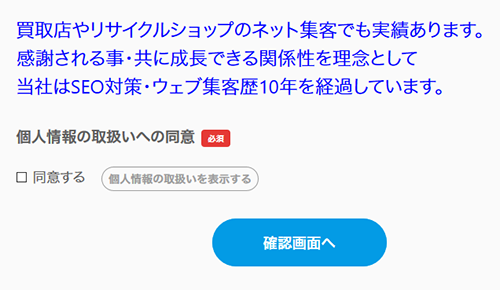
ですので送信完了する最終場面でもう一度、会社やサービスの長所・特徴・理念などを掲載して「最終プッシュ」しましょう。
当社では高額のサービスの場合、このような表記をする場合があります。

不安を最後に取り除く作業として、安心感を与えるのもテクニックです。
お問い合わせ完了の自動返信メール・ページの設置
サンキューページは必ず何か伝えましょう。
お問い合わせを受け付けました。だけではなく感謝の気持ちと、何かお勧めするサービスや内容。
見てもらいたいページや情報を掲載しても良いです。
メールでの自動返信とウェブぺージの両方があれば良いです。
またメールの場合には「入力した内容」を含めると内容が確認できて親切です。
同時にコンバージョンタグを入れて計測しましょう。
個人情報についての知っておきたい事
そして情報の取り扱いに関する対策も必要です。
これはユーザーも私たちも守るために行います。
規約を入れる
個人情報に関する規約を入れましょう。
プライバシーポリシー表記も入れればなお良いです。
内容は入力した情報は悪用しない、漏えいしない。きちんと管理しますよという内容です。
また自身を法律で守る要素もあります。
SSL対応
SSLとウェブ上で扱っているデータの暗号化です。
入力した個人情報が暗号化され、外部からデータ盗用されないための対策で、現在は必須項目です。
「http」から「https」に変わります。
利用者からも安全なフォームですよ。と伝える事が出来ます。
外部サービスは便利?
- フォーム設計は自作した方が良いのか?
- 外部発注した方が良いのか?
- また外部サービスの利用が好ましいのか?
自作で作成する場合
基本的にHTML,CSS,JAVA,PHPの知識が必要です。
細かいレイアウトや項目作成やアクションに対する連動などコードを作成する必要があります。
特にセキュリティ関係などクロスサイトスクリプティング(XSS)にも注意。
全く知識がない方は難しいかもしれません。
外部発注する場合
自作では無理な場合は作成を外注委託する方法もあります。
メリットとしては、理想通りの項目やレイアウトのフォームが出来る点です。
その代わり費用がかかります。
代表的な発注先ではクラウドワークスなどがあります。
外部フォームを利用する
お問い合わせ・入力フォームを無料・有料で使えるサービスが複数存在します。
現在の外部フォームはかなり使いやすいです
無料は広告などが入りますが、難易度の高い要求をしなければ無料で使える機能でも十分です。
有料でも金額は月額数百円から~数千円の幅で提供されています。
主なフォームツール
ワードプレス コンタクトフォーム7
WordPressを利用している方はプラグイン設定で簡単にフォームが作れます。
グーグルフォーム
他のグーグルアプリと連携して使いやすいです。
データ管理などもスプレッドシートやグーグルカレンダーと連動できます。
かなりお勧めです。
有料・無料で使える主なフォーム
無料や有料で提供しているフォーム作成ツールはたくさんあります。
- フォームメーラー(Form Mailer)
- フォームズ
- Tayori
- セキュアフォーム
- formrun(フォームラン)
- フォームアンサー
- オレンジフォーム
- スターフォーム
- formok
- FC2メールフォーム)
まとめ
お問い合わせや入力フォームは入力フォーム最適化(EFO=Entry Form Opitimization)といって奥が深いです。
これだけの項目が関係します。
お問い合わせ完了の確立を高める内容
- お問い合わせの種類を簡単に選択できるように
- 入力項目は多すぎないようにする
- 入力ボックスの分割は極力やめる
- 入力例を書いておくと親切
- フォームの前半はプルダウンやチェックボックスを主体に
- YES/NOだけの項目にしないで中間の選択肢も増やす
フォーム設計の注意点
- フォーム画面からは他のページへ移動しない設計
- 外部リンクは極力入れない
- スマホからでも入力しやすいようなレイアウト
- こちらのLINE情報も掲載する
- 送信ボタンの近くに最後の一押しを掲載
- お問い合わせ完了の自動返信メール・ページ設置
個人情報についての知っておきたい事
- 個人情報の取り扱い規約
- SSL対応は必須
せっかくホームページを作成してアクセスを集めても、フォームが最適化されていないともったいないです。
売上や利益に直接関係する部分で、しっかり取りこぼしのない設計にしたいですね。

