
URLの正規化とは複数存在しているURLを、SEO対策で検索エンジンに対して主となるページを一つに決めて「正規のURLという事を設定すること」です。
HTMLやCMS構造上の関係など幾つかの要因で、同じ情報が掲載されているコンテンツページに対し、URLが複数存在してしまっている事があります。
一つのコンテンツページに対して、URLが複数作られている場合です。
検索エンジンの評価が悪くなる恐れ
検索エンジンが、同じ内容なのに複数存在するURLに対して、正しい評価が出来なくなる現象が起こります。
そのため本来の検索順位にならない、順位が上がらない現象が予想されます。
さらに重複されるURLが多い場合、ドメイン全体の評価が下がる可能性もあります。
→グーグル公式ページ 重複したURLを統合する
主に以下のような場合に、正規化が必要な重複URLが存在します。
正規化できていない主な事例
- httpとhttpsの両方でアクセスできてしまうURL(SSL設定)
- www.のありなし両方でアクセスできてしまうURL
- index.htmlのありなし両方でアクセスできてしまうURL
- URLの最後の「/」が統一されていない
- レスポンシブではなくPCとスマホページの両方存在する場合
- URLパラメータを使用されている
そして正規化を行う意味については以下になります。
正規化を行う意味
- SEO対策としてミラーコンテンツ化を防ぐ
- 複数存在するURLにアクセス数・パワーが分散されてしまうのを防ぐ
- 被リンクパワーが分散されるのを防ぐ(リンクポピュラティ分散防止)
- ページに正しい評価をされ、上位表示しやすくする
ページのパワーやリンクに関してSEO効果が分散されるのを防ぐために行います。
では詳しく解説していきます。
ページURLが分散される事例と対策が必要なケース
ではページURLが分散されてしまっている事例と対策が必要なケースをご紹介致します。
主に以下のケースでURL正規化が必要になります。
httpとhttpsの両方でアクセスできてしまうURL(SSL)
SSL化されている場合
https://full-spec.co.jp/walker_net/
SSL化していない場合(当サイトではhttpsにリダイレクトされます)
https://full-spec.co.jp/walker_net/
グーグルも強く推奨し、今後は必須対策になってきます。
wwwのありなし両方でアクセスできてしまうURL
wwwあり
https://full-spec.co.jp/walker_net/
wwwなし(当サイトではwwwなしにリダイレクトされます)
https://full-spec.co.jp/walker_net/
wwwとはWorld Wide Web(ワールド・ワイド・ウェブ)の略称でウェブと言われます。
どちらかに選択するのは自由です。
特にSEO対策において優劣は存在しないと思っています。
index.htmlのありなし両方でアクセスできてしまうURL
indexあり(※当サイトはワードプレスで基本的にhtmlファイルではありません。)
https://full-spec.co.jp/walker_net/index.html
indexなし
https://full-spec.co.jp/walker_net/
テンプレートの初期設定の場合で、ページ途中やTOPに戻るボタンをクリックするとTOPぺージに戻るけどindex.htmlになっていることが多いです。
どちらかに統一するか?は自由ですが個人的にはファイル拡張子を変更した場合でもURLを変えなくてよい「wwwなし」を推奨しています。
URLの最後のスラッシュ「/」が統一されていない
最後の「/」あり
https://full-spec.co.jp/walker_net/
最後の「/」なし(当サイトでは/なしにリダイレクトされています)
https://full-spec.co.jp/walker_net
現在は検索エンジンも、スラッシュのありなしは統合して評価している可能性はあります。
Google社のジョン・ミューラーが自身のSNS(Twitter)でスラッシュのありなしは同等に扱うと発言しています。
https://twitter.com/JohnMu/status/943076424130363392?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E943076424130363392&ref_url=https%3A%2F%2Fcommunityserver.org%2Fcontents%2F3663%2F
もし仮に別々に表示される場合があれば対策しましょう。
レスポンシブではなくPCとスマホページの両方存在する場合
PC表示
https://full-spec.co.jp/walker_net/
スマホ表示(当サイトはレスポンシブデザインなので実際にURLはありません)
https://full-spec.co.jp/walker_net/sp
よくあるパターンとしては、パソコンとスマホではレイアウトを変えたモバイル対策をしたテンプレートでみられる場合です。
パソコン版とスマホ版のページを別々に作り、デバイスによって閲覧ページの表示をスイッチする形です。
URLパラメータについて
通常表示
https://full-spec.co.jp/walker_net/
パラメータ(あくまで事例です)
https://full-spec.co.jp/walker_net/?ne9=3n23
パラメータ=変数という意味で、ソフトウェアやシステム上において必要なデータです。
アフィリエイトリンクやシステム、phpファイルなども含まれます。
もし両方のページでアクセスが出来たら、重複コンテンツ対策の必要があります。
以上、これらの原因によってURLが重複されていることがあります。
現在の検索エンジンでは、すでに同一ページと認識されている可能性も要因によってはありますが、基本的にはURLの正規化を推奨します。
URL正規化の実際の方法

では実際にURLの正規化の方法について種類と対策を掲載していきます。
基本的にURLは一つに統一する方向で進めます。
anonical(カノニカル)タグの正規化の設定
サイト内に同じようなページが存在する時に、オリジナルのページではない指定を行う事です。
canonicalが使われるとき
- パラメータの存在
- PC/スマホURLの両方存在
- アフィリエイトページのSEO用とリスティング広告用
- 301リダイレクトが難しい場合
よくネットショップや類似品がたくさんある複数のページ(型番や大きさだけ違うなど)など。
同じ商品のSサイズやMサイズなど複数ある場合に使ったりします。

もし全く同じページ内容のwwwありなしやhttps(ssl化)などの場合は、リダイレクトしてしまえばよいので。
2ページ以上同じような意味合いのコンテンツがある場合。
一つを「主ページ」として認識してもらい、重複コンテンツ判定を防ぐ意味合いです。
canonicalの設定メージ
例)この3つのページが同じような内容。
http://example.com/aaaaa.html
http://example.com/bbbbb.html
http://example.com/ccccc.html
aaaaa.htmlを「主ページ」として指定したい場合は、コピーページになるbbbbb.htmlとccccc.htmlそれぞれのheadタグ内に記述します。
そうするとbbbbb.htmlとccccc.htmlは、aaaaa.htmlのコピーページとして検索エンジンに評価対象外にしてもらえる。という感じです。
検索エンジンの評価を一本化する意味合いです。
ワードプレスの場合
ワードプレスではSEO系プラグインの導入で、たいてい簡単にURLを設定できると思います。
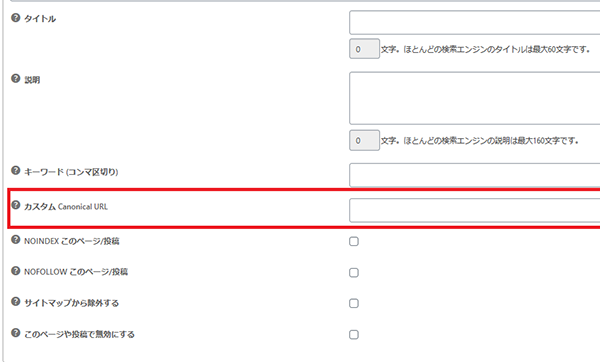
All in One SEO Packプラグンインでは「カスタム CanonicalURL」の所ですね。

投稿画面です。
最後にcanonicalタグに関して知っておきたいこと。
canonicalタグの注意
ただcanonicalタグは、設定ではなく検索エンジンに対しての「宣言」です。
検索エンジンが認識するかどうか?は絶対ではない事だけは認識しましょう。「宣言」「申告」の意味合いです。
301リダイレクト
リダイレクト(アクセスしたページから設定したページに自動的に移動する事)する方法です。
301リダイレクト(恒久的な転送)と302リダイレクト(一時的な転送)がありますが、実際に行うのは301リダイレクトです。

主な301リダイレクトが使われるとき
- wwwありなしの統一
- https(ssl化)の導入
- ページやサイトの引っ越し
- SEO対策のために行う
主にhtaccessファイルにて、301リダイレクトコードを書きサーバーにアップロードします。
もちろんサーバーがhtaccessファイルに対応しているか?どうかですが、現在は多くのサーバーがhtaccessファイルを使えるようになっていますね。
(あまり安値のサーバーではhtaccessファイルが使えない場合もあるみたいです)
「.htaccess」に掲載する内容
ではhttpsとwwwありなしの設定についてご紹介。
htaccessファイルに以下のコードを書き込みアップロードします。
http→httpsに正規化
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
wwwあり→wwwなしに正規化
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.example\.com$
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
wwwなし→wwwありに正規化
RewriteEngine On
RewriteCond %{HTTP_HOST} ^example\.com$
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]
※example.comは自分のドメインに変えます。
設定が終わったらアクセスして確認。
リダイレクトについては、実際にアクセスしてみてください。
アクセス後ページが移り変われば設定は完了です。
移り変わらない場合は、もう一度確認してみてください。

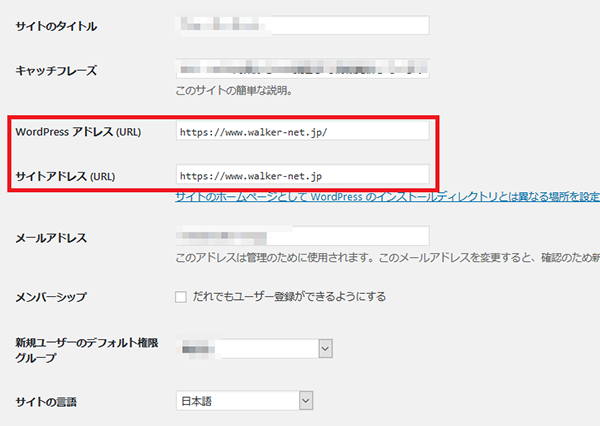
※ワードプレスではwwwありなしは管理画面から簡単設定できます。
ワードプレス管理画面から「設定」→「一般」です。
URL設定で「www」を入れたり外したりしてください。
まとめ URL正規化は設定を強くオススメします
検索エンジンもどんどん進化していますが、サイトを正しく評価されるためにURL正規化を推奨します。
URL正規化の時のポイント
- URLが統一してよいなら301リダイレクト
- 複数ページを表示させたいけど、検索エンジンの評価だけ統一させたいときはカノニカル
- https(SSL化)を推奨
- PCとスマホでURLが違う場合は正規化する
- リダイレクト後は必ず正しく設定されたか確認
複雑なシステムやプログラムが搭載されているサイトの場合は、正規化に時間と手間がかかる場合があるので計画的に行いましょう。

(別ドメインへのリダイレクトなど)
グーグルガイドラインにも掲載されている項目ですので、SEO対策の一つとして実施していきましょう。
こちらもオススメ



